How to Code a Website? [Coding Essentials]
 Fact-checked
Fact-checked
Last Updated: February 2, 2023
To create a website, you need to know how to code a website, which may seem daunting. Our guide, however, explains everything you need to know about coding a website. Whether you’re using a website builder or creating your site from scratch, the tips in this article will get you started on the right foot.
Before Starting
Before coding a website from scratch, you should understand the following basic terms:
Domain name: This is the name of your website. It’s what people type into their browser to find your site, e.g., ‘google.com’ or ‘yahoo.com.’
Web host: This is where your website lives on the internet. When you create a website, you need to pay for web hosting so that people can find your site online. Depending on your budget, you can decide on different types of web hosting including, a basic hosting service, VPS hosting, or Windows VPS hosting.
HTML file: This is a text file that contains the code for your website when deciding to code a website from scratch.
CSS file: Cascading Style Sheets (CSS) is a text file containing the code that controls your website’s appearance.
JavaScript file: This is a text file that contains the code that makes your website interactive. For example, you can use JavaScript to create forms, animations, and games.
| DID YOU KNOW? It’s advantageous to choose a catchy domain name that’s easy to remember. You can buy a domain name from domain name registrars or some hosting providers. |
Use a Website Builder or Build a Website From Scratch
Understanding the basics of coding a website should give you the confidence to decide whether you want to use a website builder or build your site from scratch.
When the internet experienced its massive boom, building a website was challenging (even impossible) for the inexperienced. It required days (even weeks) of hard work to build a website from scratch, leaving business owners with no choice but to pay someone to code it from scratch.
Then, when (free) website builders were introduced, many were skeptical of how good of a job they could do—but matters have changed drastically since then. Since the internet has become one of the few tools that keeps us entertained, developers have turned to website builders to build sites more quickly and easily.
Nevertheless, there are pros and cons to both approaches. Although coding a website from scratch gives you more control over the design and functionality of your site, it’s more time-consuming and requires more technical knowledge. On the other hand, using a website builder is easier and quicker, but you’d be limited in customization.
So, which option should you choose?
It depends on your needs and preferences—if you want complete control over your site and don’t mind spending time learning how to code, building from scratch is the way to go. But if you’re short on time or not ready to tackle the learning curve, even a cheap website builder is the better option.
| DID YOU KNOW? Over 62.9% of all the websites on the World Wide Web are built on a website framework so there’s no need to bother with learning to code a website. |
The Basics of HTML Code for Website Design
After deciding whether to use a website builder or build your site from scratch, you should next learn the basics of HTML (Hyper Text Markup Language) code, which is used to structure a web page and its content.
The main element of an HTML structure is an HTML tag—each element has a start HTML tag and an end HTML tag. The content of the element goes in between these two tags, which are the building blocks of a web page.
For instance, when you create a heading, different HTML heading tags will indicate varying heading sizes—the <h1> tag will define the most important heading, while the <h6> tag will define the least important one.
You might be wondering how to create a website using HTML. Well, you can use HTML to add images, videos, and other forms of media to your web page, as well as to create links between pages on your website. If you wish to get into more detail about HTML, you can always refer to the World Wide Web guides explicitly designed for beginners.
How HTML Works
To successfully build your site, it’s essential to understand how to look at the HTML code of a website.
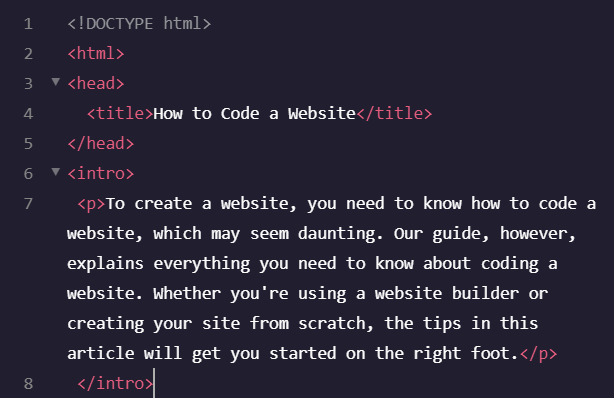
For example, the text in the brackets below is an HTML comment:
- The first line, <!DOCTYPE html>, is the initial declaration that defines the document.
- The second line, <html>, is the root element of the HTML page.
- The third line, <head>, contains information about the HTML page.
- The fourth line, <title>, is what shows up in the browser’s title bar or on the page’s tab.
- The fifth line </head> is the closing tag of the third line.
- The sixth line, <intro>, marks the intro section, where the Introduction of the article is written.
- The seventh line, <p>, is the element that defines a paragraph—something to keep in mind when you want to know how to build a website from scratch using HTML.
- The eight-line, </intro> is the closing tag of the intro element.
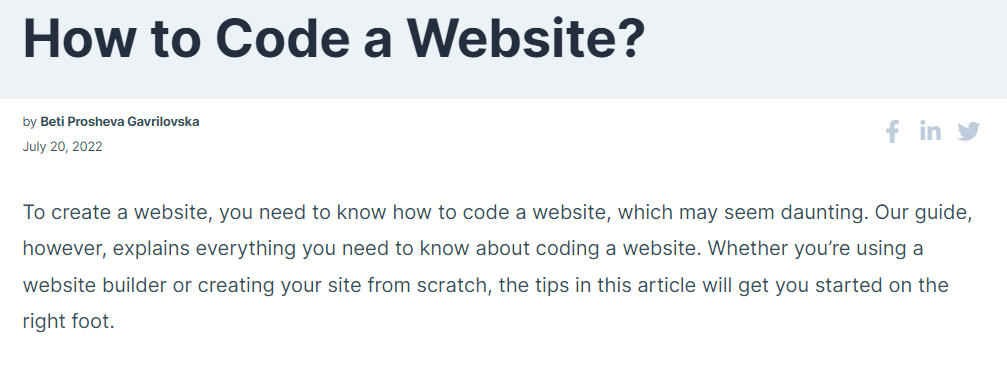
When you visit this site, the code will provide you with something like the following:
Understanding CSS
If you want to know how to create a website from scratch, you must understand CSS (Cascading Style Sheets)—a code that controls the appearance of your website. CSS stylesheets are text files containing your website’s CSS code, telling the web browser how to style all HTML elements on your web page.
For example, you can use CSS to change the color of your text, the size of your font, and the spacing between paragraphs, or use it to add background images and create layouts for your web pages.
Additionally, if you wish to fully understand how to make a website from scratch, you must understand what CSS selectors are—these are the rules used to select the HTML element you want to style. And just like HTML has tags, CSS has selectors. An easier way to use CSS selectors is to divide them into classes and then assign them tags. A class definition would be a group of elements that share the same style.
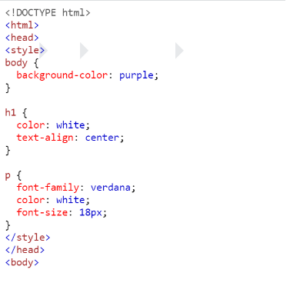
For example:
You know what the beginning of this code entails because we previously explained how to build a website from scratch with HTML. But what about the opening and closing brackets? These indicate the CSS selectors.
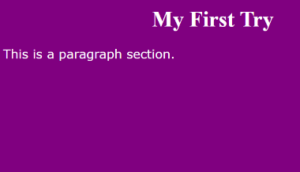
The first CSS selector commands the page’s color to be light blue. The second selector states that when others see the page, the H1 (or bigger heading) would be in white, displayed in the center of the page, while the paragraph’s font would be in white Verdana, font size 18.
So, when you run this page, it looks like this:
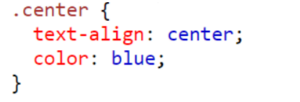
A class selector looks like this:
The dot (.) in front of ‘center’ indicates that the class is defined, and you can assign it to all HTML tags, aligning them in the center with a blue font.
As demonstrated, coding your own website is not as difficult as you had imagined, but there’s still much to learn. Nevertheless, although styling the HTML elements of your web page by adding a style sheet to define each CSS class may seem like a lot of work, using the Bootstrap framework will make matters easier.
Bootstrap
If you want an easier way to learn how to code a website, Bootstrap is the right choice—this is a front-end framework used to create responsive websites. Each Bootstrap component consists of HTML, CSS, and JavaScript code. Bootstrap is easy to use, and can save you time when creating a website.
As it takes care of the basic HTML document and CSS, Bootstrap gives a framework that ensures the preparation of the core structure of your web page, optimized for further development.
What’s impressive about Bootstrap is that you’re not merely learning how to build a website from scratch, but are immediately jumping to the fun part, getting to pick a design and customize your website. However, to use Bootstrap, you need to download the main Bootstrap package or get a starter pack.
| DID YOU KNOW? The closing HTML tag when coding appears as such: </something>. The forward slash announces the closing of the line. |
Key Takeaways
| HTML tags are the main elements in HTML, while CSS selectors are very important in CSS. |
| When wondering how to code a website for free, choosing HTML is always a safe bet. |
| With Bootstrap, you don’t create a website from scratch. |
| To use Bootstrap, you need to download and install it. |
Design and Customize
Having learned how to code a website, you can move on to the web design process. A website that’s carefully designed should motivate us to open the website. While creating a page with HTML and CSS is quite simple, putting all the pieces together is the challenging part, which is why you should integrate Bootstrap.
When coding your own website, a good layout is a must. The perfect layout of a page includes four smaller sections, and Bootstrap handles basic layout principles, helping you put all the pieces together with ease.
The layout should include:
-
A Navigation Menu
A navigation menu is a list of links allowing users to navigate from one page to another—typically located at the top of a web page.
-
Hero Section
A large area at the top of a web page displays important content (e.g., the title). Hero sections are often used to showcase a product or service.
-
Content Section
When designing with the two website designing codes, you need a content section, which is the part of a web page that contains the page’s main content. Content sections can include text, images, and videos.
-
Footer
The footer is the bottom section of a web page that typically contains copyright and contact information.
When it comes to images, they’re essential on a website to break those long texts. Adding images and content to a website is relatively easy—you can use HTML code to add images and content to your web pages.
When learning how to create a website using HTML and CSS and actually designing it, it’s essential to understand how to customize colors and fonts. Although this is very easy to do in HTML and CSS, some guidance is still necessary. Each color has its own hex value, so you at least need to know the hex value of standard colors. Changing the text fonts is virtually the same as changing the color.
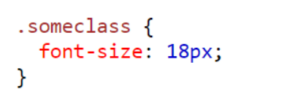
For example:
You simply add the font size in the CSS class selectors, and you’ve got a brand new font on your website.
Conclusion
The aim of our guide was to explain how to code your own website and design it with confidence, and we hope it served that purpose. By following these guidelines, creating your site should no longer seem so daunting.
FAQ
Depending on your level of expertise, coding a website can be difficult. You may find it challenging to code from scratch if you’re just starting out, but there are many resources available that can help you learn how to code.
If you want a good-looking website, put in the time and effort to learn how to code. There are many tutorials available that teach the basics of coding. Once you’ve learned the basics, you can create your own HTML code.
If you want to know how to code a website in HTML from scratch, you need to learn to use HTML and CSS. You can find many tutorials online that teach the basics of coding a website. Once you know the basics, you can create your own HTML code.












![How to Find Someone’s Tinder Profile? [2024 Expert Guide]](https://review42.com/wp-content/uploads/2023/06/Finding-Someone-on-Tinder.jpg)